미니 앱 테스트
테스트 환경에서 봇 사용
테스트 환경에 로그인하려면 다음 중 하나를 사용하세요:
- **iOS: 설정 아이콘 > 계정 > 다른 계정으로 로그인 > 테스트를 10번 탭합니다.
- 텔레그램 데스크톱: ☰ 설정 > Shift + Alt + '계정 추가'를 오른쪽 클릭하고 '테스트 서버'를 선택합니다.
- macOS: 설정 아이콘을 10번 클릭하여 디버그 메뉴를 열고 ⌘ + '계정 추가'를 클릭한 후 전화번호를 통해 로그인합니다.
테스트 환경은 기본 환경과 완전히 분리되어 있으므로 새 사용자 계정과 새 봇을 @BotFather로 만들어야 합니다.
봇 토큰을 받은 후 이 형식으로 봇 API에 요청을 보낼 수 있습니다:
https://api.telegram.org/bot<token>/test/METHOD_NAME
**참고: 테스트 환경으로 작업할 때는 TLS가 없는 HTTP 링크를 사용하여 미니 앱을 테스트할 수 있습니다.
미니 앱용 디버그 모드
이러한 도구를 사용하여 미니 앱에서 앱별 문제를 찾을 수 있습니다:
Android
- 장치에서 USB 디버깅 활성화를 클릭합니다.
- 텔레그램 설정에서 아래로 끝까지 스크롤하여 버전 번호를 두번 길게 누릅니다.
- 디버그 설정에서 웹뷰 디버그 활성화를 선택합니다.
- 휴대폰을 컴퓨터에 연결하고 Chrome에서 chrome://inspect/#devices를 열면 휴대폰에서 미니 앱을 실행할 때 미니 앱이 표시됩니다.
윈도우 및 리눅스용 텔레그램 데스크톱
- 윈도우 또는 리눅스**에서 텔레그램 데스크톱의 베타 버전을 다운로드하여 실행합니다 (맥OS용 텔레그램 데스크톱은 아직 지원되지 않습니다).
- 설정 > 고급 > 실험 설정 > 웹뷰 검사 활성화*로 이동합니다.
- 웹뷰에서 마우스 오른쪽 버튼을 클릭하고 검사를 선택합니다.
텔레그램 macOS
- 텔레그램 맥OS의 베타 버전을 다운로드하여 실행합니다.
- 설정 아이콘을 5번 빠르게 클릭하여 디버그 메뉴를 열고 '미니 앱 디버그'를 활성화합니다.
미니 앱에서 마우스 오른쪽 버튼을 클릭하고 요소 검사를 선택합니다.
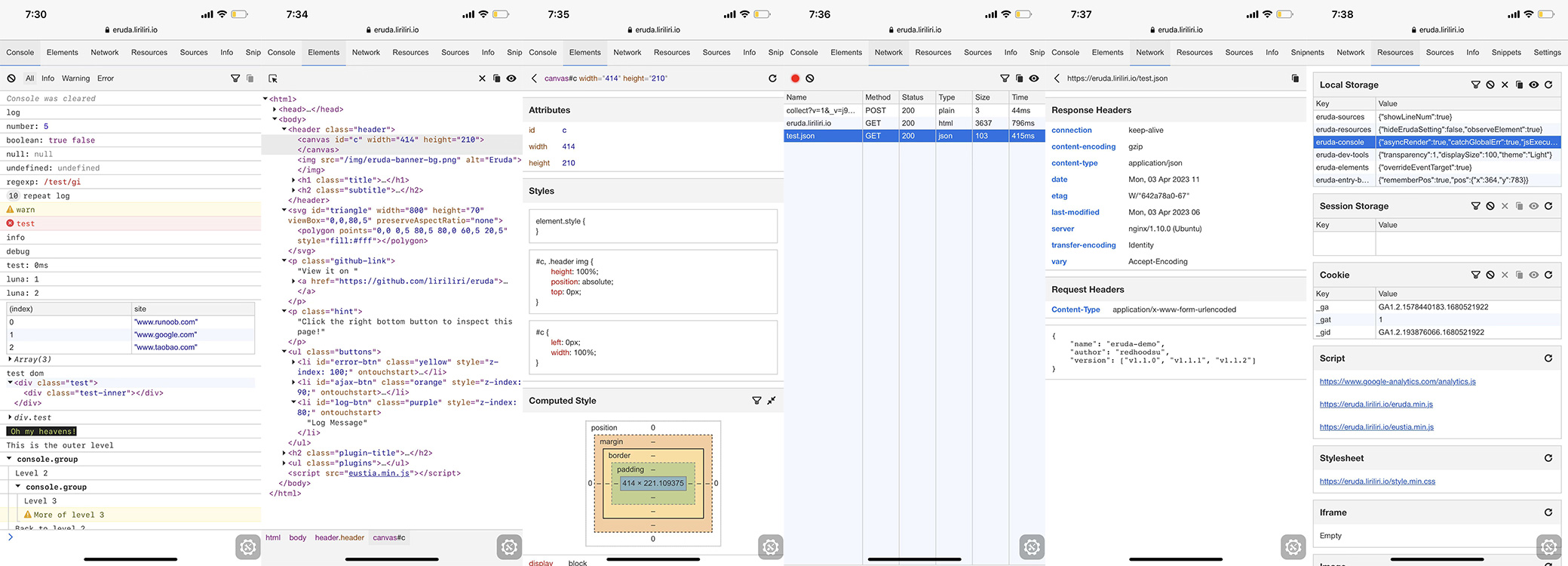
에루다로 테스트하기
에루다는 모바일 디바이스와 데스크톱 브라우저에서 웹 페이지를 디버깅하고 검사할 수 있는 웹 기반 콘솔을 제공하는 도구입니다. 다음은 텔레그램 미니앱스 프로젝트에서 에루다를 사용하는 방법에 대한 단계별 가이드입니다.

1단계: 에루다 라이브러리 포함
먼저 HTML 파일에 Eruda 라이브러리를 포함시켜야 합니다. CDN에서 포함할 수 있습니다:
<!-- Include Eruda from CDN (Recommended) -->
<script src="https://cdn.jsdelivr.net/npm/eruda"></script>
또는 npm에서 얻을 수 있습니다.
- npm
- Yarn
- pnpm
npm install eruda --save
yarn add eruda
pnpm add eruda
2단계: Eruda 초기화
다음으로 Eruda를 초기화해야 합니다. 일반적으로 웹 페이지가 로드될 때 이 작업을 수행합니다. CDN에서 Eruda를 실행하는 경우.
<script src="https://cdn.jsdelivr.net/npm/eruda"></script>
<script>
// Initialize Eruda
eruda.init();
</script>
최신 툴과 패키지를 선호하는 경우 이 스크립트를 프로젝트에 추가하세요:
import eruda from 'eruda'
eruda.init()
3단계: Eruda 실행
미니 앱을 배포하고 실행한 후 에루다 아이콘을 누르면 디버깅을 시작할 수 있습니다!